Chrome– tag –
-

Googleの強調スニペットから遷移した画面のが黄色くハイライトされている。
強調スニペットからリンクするとページの内容が黄色くハイライトされてしまう様になったようです。より関連づけされた内容にフォーカスするようです。 -

WordPressにGoogleアナリティクスを設置する4つの方法(難易度ごとによる説明あり)
WordpressにGoogleAnalyticsを設置する方法を難易度別に4つ紹介します。ご自身でできそうな方法で設置してください。 -

GoogleChromeのメモリを大量使っていた原因は機能拡張でした。
GoogleChromeを日常的に使っているうちに動作がおかしくなってきたので原因を調べたところメモリ不足でした。今回はその解決法をまとめました。 -

GoogleChromeデベロッパーツールをファンクションキーで開く設定:Mac
サイトの制作や修整の際にいまやデベロッパーツールを使わない人はもういないと思います。サイトのチェックだけでなく、レスポンシブチェック、サイトのデータサイズチェック、JSの動作チェック、オーバーライド機能など多数の機能が含まれています。 ただ... -

hostsファイルを書き換えるよりも簡単にVirtual Hostを使うメリット:GoogleChrome
新サイト作成中などでドメインのIPアドレスを変更してサーバーを参照するように設定する場合があると思います。今回紹介する機能拡張を使えば簡単に書き換えができるのと、ちょっとしたテクニックでサイト制作に役に立つ使い方を紹介します。 バーチャルで... -

GoogleChromeの見た目を黒くする(ウィンドウとDevTool):GoogleChrome
MacOSがMojaveになってからDarkモードが好きです。 そしたらGoogleChromeも黒くしたくなったので見た目も、DevToolも黒い画面にしちゃいました。 2019年3月にリリースされたv73からはMacOS Mojaveのダークモードに対応して画面が黒くなるようになりました... -

ページ内のリンクを一気に開く機能拡張Linkclump:Google Chrome
クリップボードの中にあるURLを開いてくれるPastyはテキストファイルなどに書かれたリンクを一気に開くにはとても便利ですが、表示しているWebページにあるリンクを一気に開く事には対応していませんでした。 https://onecontents.com/web/extention-pasty... -

Chromeで「終了するには⌘Qキーを押します」と表示された時の対応方法:Mac
GoogleChrome v70にアップデートした頃からだと思うが、ショートカットキーで終了しようとしたら終了せず、「終了するにはCommand+Qを押します。」とメッセージが出るようになった。 https://twitter.com/onecontents/status/1054288828934934528 実際にCh... -

オーバーライド機能を使ってCSSを調整しながら即保存する方法:GoogleChrome
GoogleChormeを使われている方は、各種ブラウザの中で一番多いのではないでしょうか。もちろん、私もGoogleChromeをプライベートでも業務でも使っています。 普段はWeb制作に関わる作業が多いので、GoolgeChromeをブラウジング以外のツールとしても使って... -

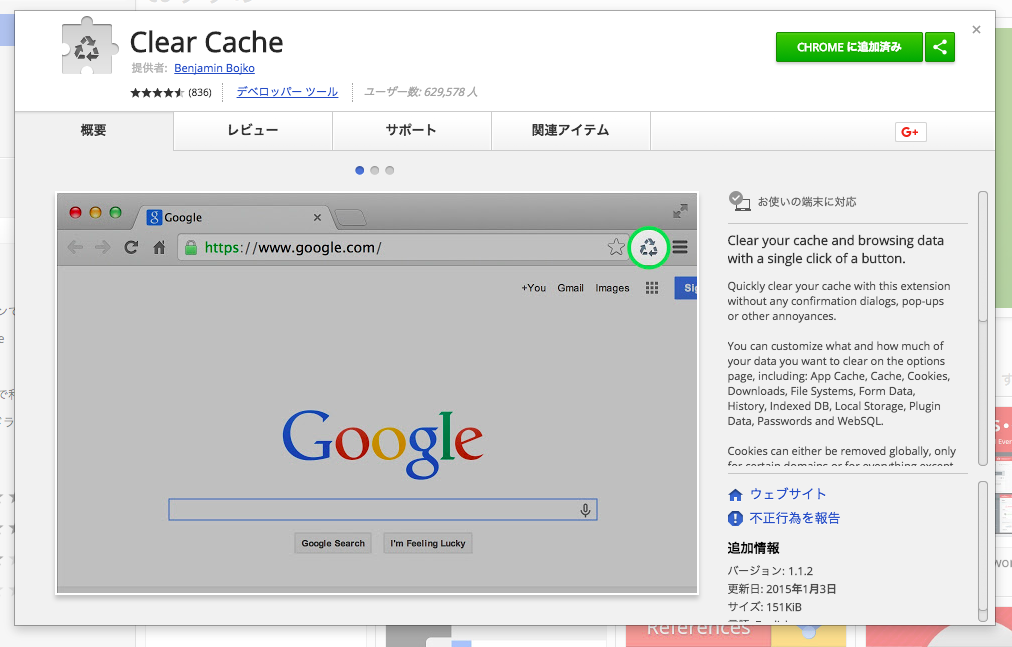
ブラウザキャッシュを一発クリア Clear cache:Google Chrome アドオン
GoogleChromeのブラウザキャッシュをクリアしてくれるアドオン。 Clear cache インストール後、ツールバーのボタンをクリックするとChromeのキャッシュをクリアしてくれます。 【ツールバーのボタン】 リサイクルマークみたいなアイコンが表示されます・ ... -

作業効率化の為に使っているGoogle Chrome 機能拡張
インターネット上には膨大な情報が溢れていて、気がつくと最初に探していたページ以外にどんどんリンクを開いて時間を無駄にしてしまう事があったり、効率的にすれば時間を短縮できたりすることはたくさんあります。 効率的に作業をすすめるためにGoogleCh... -

複数ページのURLを一気に開いてくれるPastyが便利:Google Chrome エクステンション
GoogleChromeを使っていて便利な機能拡張「Pasty」のご紹介。 できること 複数行のURLをコピーしてPastyを発動すれば一気にコピーしたURLをそれぞれタブでヒライてくれる機能拡張。 使い方 例えばこんなテキストがありましたとする http://yahoo.co.jp/ ht... -

Web屋が使うGoogle Chrome エクステンションまとめ
仕事上ブラウザはよく使う方ですが、ウェブ制作するうえで必須だと思っているエクステンションをまとめました。 pasty サイトをチェックしたりするとき、複数のURLを一つづつヒライていくのはメンドクサイので、この機能拡張を入れました。 コピーした複数...
1