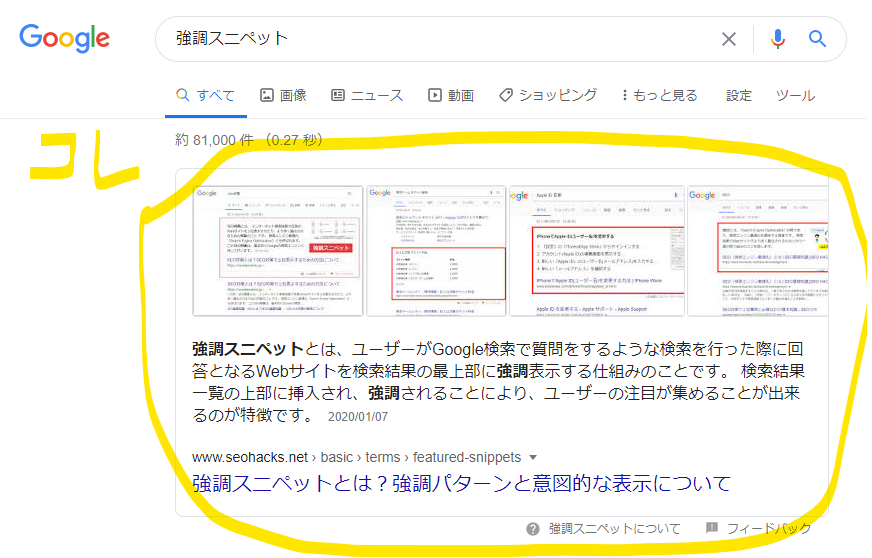
Google検索結果の1位よりも注目されやすい強調スニペットという表示がされます。
検索されているキーワードに合致する内容をGoogleが表示するやつです。

検索結果の一番上にあって検索した語句が太字になっていて、場合によってはサムネイル画像が表示されています。
6月に入って調べ物をしていると強調スニペットから遷移したページの表示が変わっていることに気が付きました。
問題は、このリンクから遷移した先のサイトの表示です。

引用元:ナイルのSEO相談室|強調スニペットとは?強調パターンと意図的な表示について
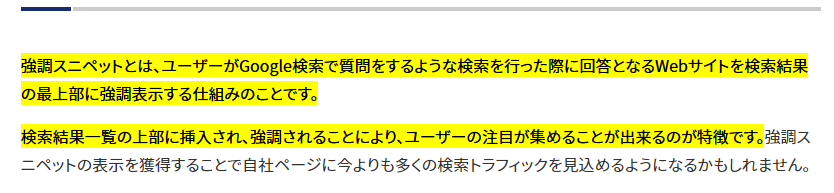
検索されて表示された強調スニペットの文字が黄色くハイライトされて表示されています。ついでにいえば、ハイライトされている部分まで画面がスクロールしてくれます。なんて親切。
実際にテキストリンクからサイトに遷移していただければわかりますが、サイトにはこのような装飾はされていません。
つまり強調スニペットからのリンクだけがハイライト表示されているのです。
気がついたのは6/3
サイトのキーワードの順位チェックをしていたら表示が変わっていることに気が付きました。
ハイライト設定したおぼえのないところが黄色くハイライトされていました。
強調スニペットの表示がヤバい
・強調スニペットで表示されたリンク先に遷移する
・遷移先のページの強調スニペットでピックアップされたテキストが勝手に黄色いハイライト表示されている。Chromeだけの機能っぽいけどこれってどうなの?
強調スニペットから行った場合と直接の比較をして確認済
— わんこん (@onecontents) June 3, 2020
同じように気づいた方もいらっしゃいます。
たとえば、「リダイレクト」というKWでは当社サイトが強調スニペットが表示されていますが、クリックすると以下のようになります。
スニペットに表示されていたテキストが強調表示され、その位置まで移動します。
これはChromeの機能に基づいており、firefoxでは確認できませんでした。 pic.twitter.com/YygTwutter
— 【SEO研究所】サクラサクラボ (@sakurasakulabo) June 3, 2020
そこで今回は強調スニペットの変化についてまとめてみたいと思います。
表示される条件の考察
複数の条件があり、ページの内容に黄色いハイライトが表示されていますが、いま読み取れる情報からの考察は以下です。
- Googleの検索結果の強調スニペットに掲載されていること
- Goolgeがサイトから抽出したテキストであること
- 抽出されたテキストが本文内にあること
- PC版ブラウザだけの機能?
すべての強調スニペットからの遷移したサイトがハイライトされている訳ではないようです。
Googleの検索結果の強調スニペットに掲載されていること
YahooやBingなど他の検索サイトでは同じような表示は確認できませんでした。
Goolgeがサイトから抽出したテキストであること
強調スニペットはGoogleが検索キーワードにマッチした内容を自動的に抽出しますので、どの文章が抽出されるかわかりません。
抽出されたテキストが本文内にあること
強調スニペットに表示されているテキストがディスクリプションなどに設定されている文言が本文内にない場合にはハイライトされていないみたいです。
表示上存在しないのでハイライトできないからだと思います。
PC版ブラウザだけの機能?
iPhone版のChromeでは表示が確認できませんでした。
もともと、PC版とスマホ版の順位・強調スニペットは同じではないの分けている可能性もあります。
また、iPhone版はレンダリングエンジンはSafariと同じものなので、それも関係しているようです。
Google Chromeだけの表示ではない!
Microsoft Edge Chromium版でも表示されました。
Firefox、Safariでは表示ができませんでした。ということはレンダリングエンジンの可能性が高いと思い、
ということはChronmiumベースのブラウザそうなるってこと?と思ってかくにんしたらChromium版 Microsoft Edge でもハイライト表示されました。
どうやらChromiumでどうさする動きのようです。
ということはChromiumだけで動くなにかの仕様要素があるということですね。
ハイライト表示の仕様を解析
リンクした先のURLの最後にパラメータで「/#:~:text=*****************」が追加されていることに気が付きました。
*部分は任意。
記事冒頭の強調スニペットから遷移した先のURLは以下です。
![]()
たぶん追加されている部分の「,」の前後の文字がハイライト文章の開始と終了の指定をしている様です。
ハイライト表示されるURL
つまり、本来は
https://www.seohacks.net/basic/terms/featured-snippets/
であるURLに追加パラメータを設定するとハイライトできるURLが作成されるということですね。
https://www.seohacks.net/basic/terms/featured-snippets/#:~:text=%E5%BC%B7%E8%AA%BF%E3%82%B9%E3%83%8B%E3%83%9A%E3%83%83%E3%83%88%E3%81%A8%E3%81%AF%E3%80%81%E3%83%A6%E3%83%BC%E3%82%B6%E3%83%BC,%E5%87%BA%E6%9D%A5%E3%82%8B%E3%81%AE%E3%81%8C%E7%89%B9%E5%BE%B4%E3%81%A7%E3%81%99%E3%80%82
他の事例で表示が確認できたのですが、ハイライト箇所がページ内に複数ある場合には「&text=******」で追加指定しているようです。
ハイライトをコントロールしてみた
せっかくなので、自分のサイトでパラメータを付けたらハイライトされるかどうかを検証してみました。
簡単でした。
Chromium系のブラウザにしか使えない機能なので、これをどう使うかについてはあまり考えがありませんが場合によっては使い所があるのかもしれません。
まとめ
強調スニペットは今回の変更はサイト内のコンテンツに対して変化させてしまうものだったので、びっくりしました。
以前から強調スニペットがサイトの内容を検索結果で表示するようになっていたので、検索結果だけ表示してサイトに遷移しない可能性が高くなっていると感じています。
サイト運営でも気になるGoogleさんの動きの紹介でした。
スニペットに表示されていない情報もたくさんあるので記事を読んでもらえると嬉しいです。

