エクセルでHTMLコーディングって聞いて、普通はありえない組み合わせだと思ったでしょ?
HTMLコーディングをする際にテキストエディタやDreamweaverなどのオーサリングツールを使うことがほとんどですが、経験上一部のコーディングはエクセルで行ったほうが早いことがあります。
以前書いたセル内の値の分割方法同様、MicrosoftのOfficeの中のエクセルを使ったHTMLコーディング術をお知らせします。
目次
エクセルでコーディングしたほうが早い場合
以下の条件の時にエクセルを使ったコーディングが使えます。
- エクセルの一覧形式で準備されている。
- かつ、一覧表の行が10以上ある。
メリット
- 文字の打ち間違いがない
- コピペミスがない
- データ分割がつかえるので内容を変更してそのままコーディングできる。
- コードの書き直しも簡単
早速コーディングをしてみる。

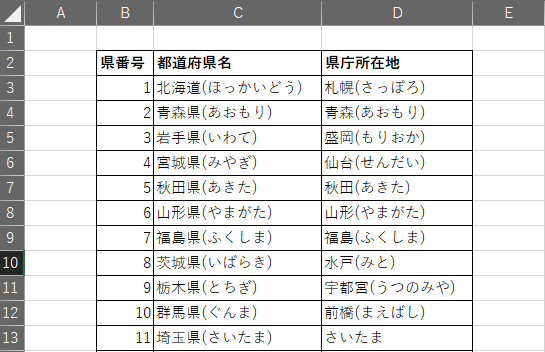
例えば上のようなリストがエクセルであったとき、表やリストを作成しなければならないとき、関数(今回のは関数でもないな)でつなげていきます。
今回使う関数
- &(アンパサンド)
セルの値を繋げるのに使います。 - ””(ダブルクォーテーション)
文字列を書く際に計算式の中で文字列とるために、文字列を囲みます。
表(テーブル)をコーディング
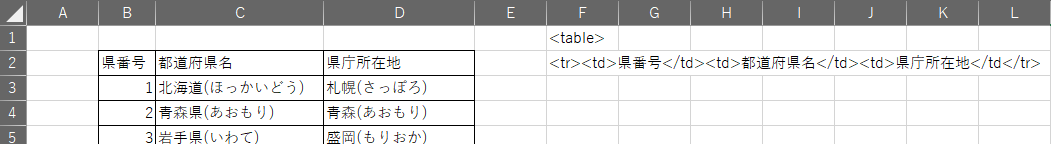
テーブルの開始タグは手書きで書くとして、列の値が順にセルに入る3列のテーブルを書きます。
一列が以下のHTMLになれば良いのでこれを関数と「””」でつなげます。
HTMLの理想形は以下。
<tr><td>県番号</td><td>都道府県名</td><td>県庁所在地</td></tr>
つなげる関数
![]()
- HTMLタグ部分は「””」で計算式の中に書いてしまいます。
- セルの値または文字列をつなげるときに「&」でつなげます
- tdの中に入れたいエクセルのセルを選びます。
今回はB2,C2,D2をそれぞれ選択します。 - 計算式入力したあとエクセルの画面で確認。理想通りのHTMLになっている確認する。

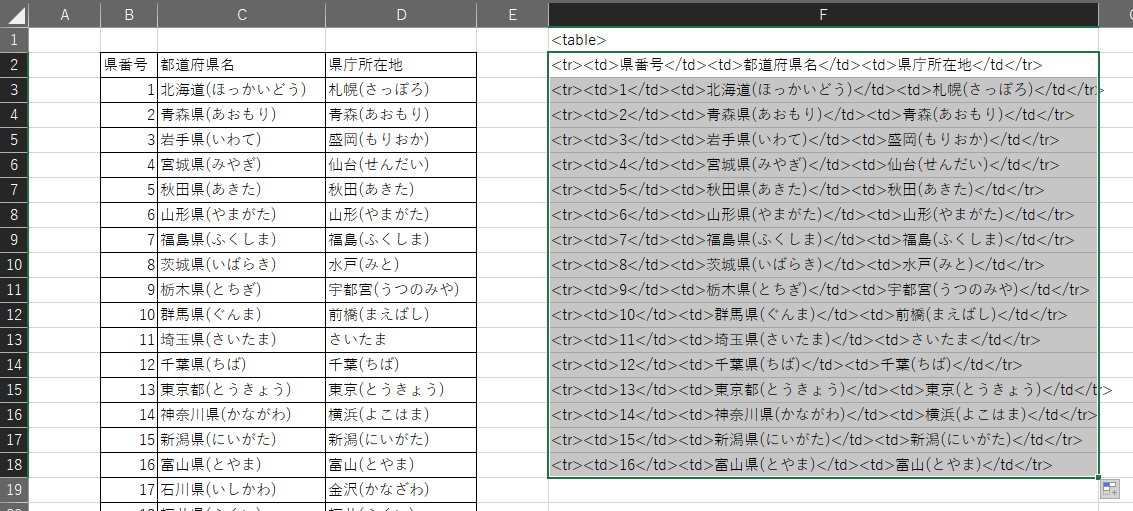
きれいにHTMLができていれば、あとはセルを下にコピーすれば適宜値をエクセルで読み込んでテーブルのタグを書いてくれます。

もし間違ってたら一番上のセルを修正して、コピーすればやり直しは簡単にできます。
応用すれば
HTML部分を書き換えてつなぎ直せば、
- ULやOLのリストを一覧から作るHTMLコーディング
- リンクテキストとURLのリストをリンク設定した一覧するHTMLコーディング
なども使えるので、効率的にHTMLコーディングができます。
是非エクセルコーディングで快適な制作ライフをお過ごしください。