エクセルからHTMLのテーブルを作る方法を知っておくと、データ入力のスピードが上がります。というか、データ入力の必要性もなくなります。
以前、書いたエクセルのデータからHTMLのテーブルにする技の続きです。
今回はリスト形式のリンクをエクセルから作る方法をお知らせしたいと思います。
エクセルのデータを用意する
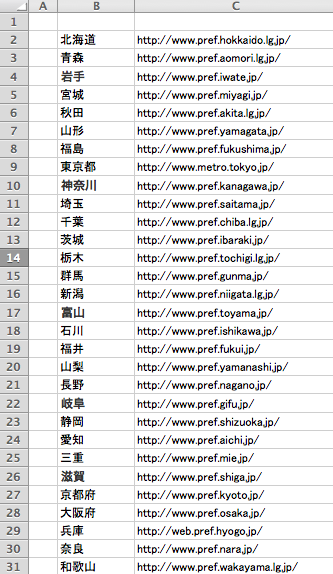
リンク用のテキストと、飛び先のURLが別々のセルに記入されている一覧があるとします。
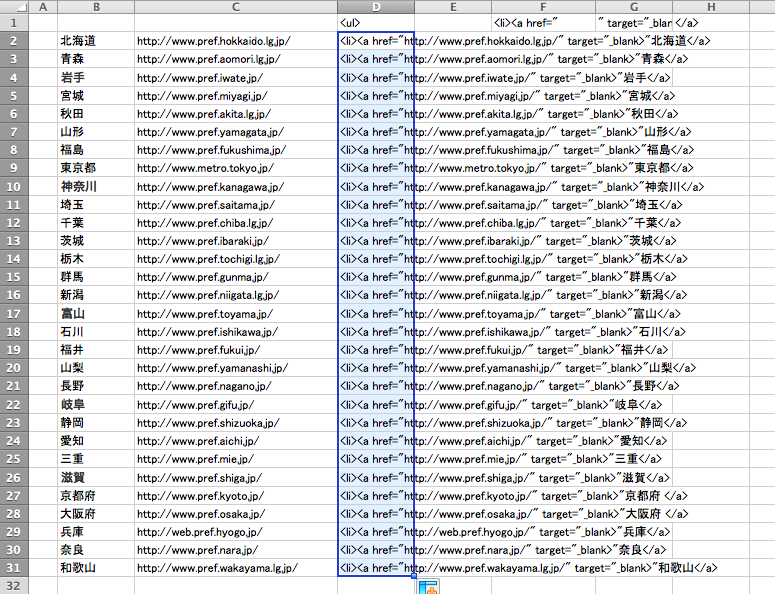
今回は都道府県の名前とサイトURLを用意しました。

B列に都道府県名、C列にURLの形式です。
HTMLタグをセルの中に記入
以前のエクセルコーディングの時のように計算式の中にHTMLを書いても良いのですが、計算式の中では”(ダブルクォーテーション)が文字として出力できず属性値が書けないのため、別セルに準備しておいて計算式で読み込む方式でいきます。

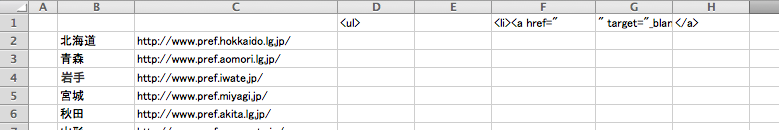
- F1セルに「<li><a href=”」
- G1セルに「” target=”_blank”>」
- H1セルに「</a>」
をそれぞれ入力しておく。
セルを参照して結合していく

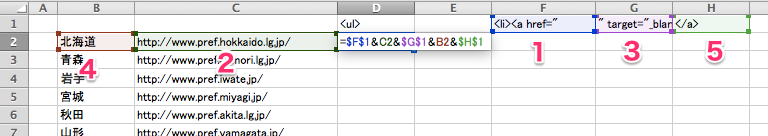
- セルに「=(イコール)」を入力
- 順番に「&」で繋いでいく
セルをクリックして「&」を打つと楽 - HTMLが書いてあるセルはコピーしても位置がずれないように固定化しておく。
セルの位置を表すアルファベット、数字の前に「$」を記入
完成したコード
=$F$1&C2&$G$1&B2&$H$1
あとはコピーするだけ

入力したセルの左下にある■をダブルクリックする、もしくは下にドラッグしてコピーしたら自動的にHTMLの型になったリストが作られます。
お気づきだと思いますが、サンプルは間違ってHTMLを書いています。
Aタグの開始タグの外にtarget属性の閉じ「”」が書いてありますのです。
別に間違ったわけじゃないんだからね
最後はコピペするだけ
D列の内容をコピーしてHTMLエディターに貼り付ければ作業は完了です。
メリット
- 移し漏れや移し間違いが発生しない
- エクセルがインストールされていれば対応できる。
- 関数が複雑でない。
- 時間がものすごく短縮できる。
作ってみていただければわかりますが、時間がものすごく短縮できるのです。
時間が短縮できれば、仮に受託案件であれば制作時間が短縮できるので作業の利益率が高くなります。
デメリット
無いです。
ほんとに無いです。
ホントですって。
一回作ってみて。
あるとすればエクセルが有料なことだけですが、Googleスプレッドシートを使えばよいですよね。
まとめ
ウェブ制作を委託で受注したときには、原稿をエクセルでいただくことが何度もありました。
一つ一つコピーしてHTMLに打ち込んでいると移し漏れや移し間違いが発生してしまいます。
極論、入力したデータのチェックも不要になりますので圧倒的にスピードが上がります。
品質とスピードを担保する方法として思いついた方法ですので、試してみてください。