「Local」はWordPressの構築環境(ローカル環境)をパソコン上に作るためのアプリケーションです。
Localを利用することで、WordPressの開発やテストを非公開で行うことができます。
- WPをカスタマイズしたい
- 新しいテーマを試したい
- 初心者なので、公開する前にテストしたい
構築環境を準備すれば、Webサーバーにアップロードする前にWPを安全に変更できるので、
 わんこん
わんこん以前はlocal by Flywheel って名前だったけど、今はLocalだね
この記事では、Localのインストールと初期設定について解説しています。
これからワードプレスを練習してみたい、とりあえず公開せずに触ってみたい方むけにLocalのインストール方法を紹介しています。
Localは、ワードプレスに特化した構築環境
Localは、WordPress専用のローカル環境を構築できるアプリケーションで、インストールしてすぐにWordpressが使えます。Windows版、Mac版、Linux版が用意されているので、環境を選ばず使用できるのも人気の理由です。
WPに特化しているため、難しい設定変更や複数のアプリのインストールが要らず、はやければ3分程度でWPを操作できるようになります。
また、レンタルサーバーやドメインの契約も要らないので煩わしい契約も不要ですし、公開しないので練習用や公開前の構築用環境として気軽に使えます。
Localのインストール方法
Localをダウンロードしてインストールする方法は以下のとおりです。
- 公式サイトからlocalをダウンロードします。
- ダウンロードしたファイルを展開して、インストールします。
- インストールが完了したら、アプリを起動します。
もちろんLocalはパソコン(Windows・Mac・linux)が必要ですので、準備してください。
ダウンロードの手順

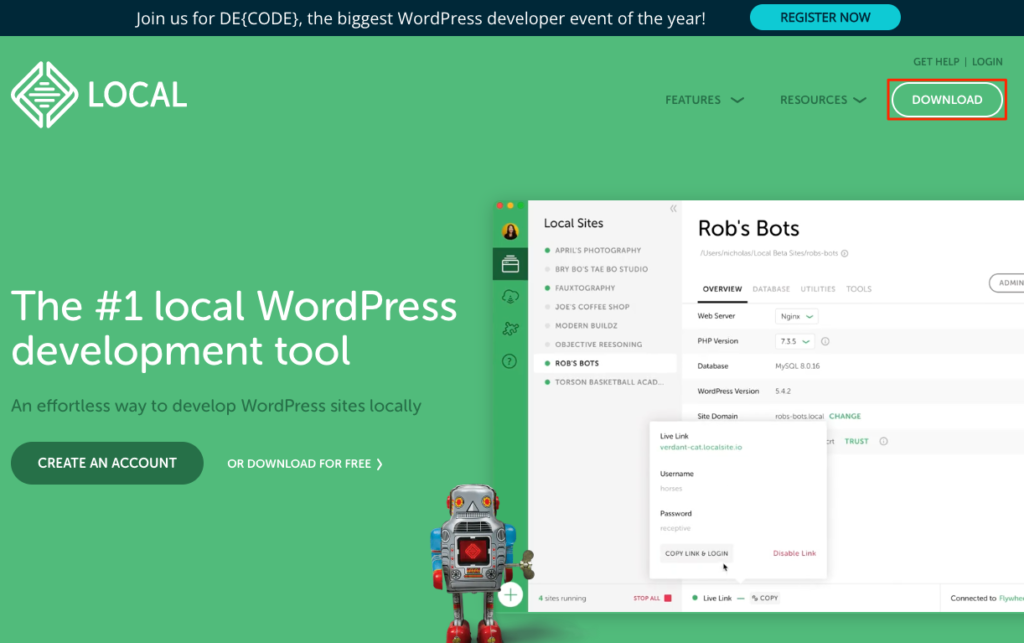
公式サイトにアクセスして、「DOWNLOAD」をクリック。ファイルをダウンロードします。

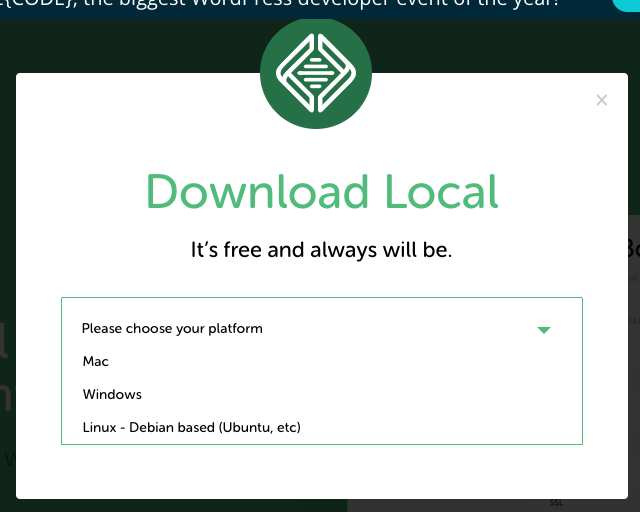
PCのOSを選択します。

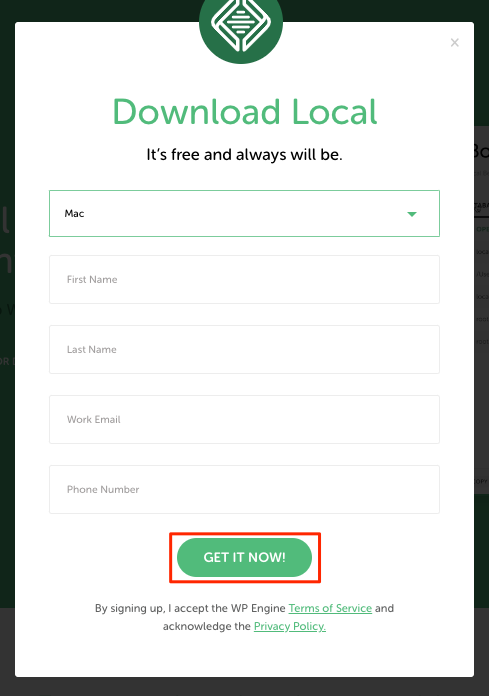
各項目(メールアドレスは必須)を入力して「GET IT NOW!」を押します。
ダウンロードが始ります。
LOCALのインストール方法
Macの場合

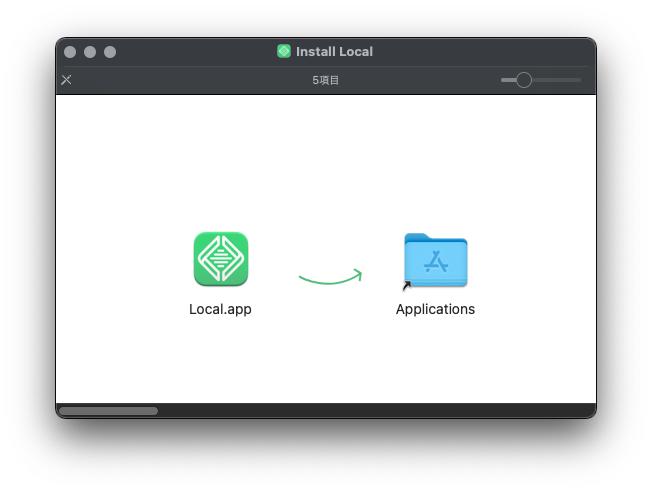
ダウンロードした.dmg形式のファイルを開く。
表示されたウィンドウの「Local.app」をAplicarionsのアイコンの上にドラッグ&ドロップする。
暫く待つとアプリケーションにLocalが表示されるので、開きます。
Localの初期設定 WPインストール方法

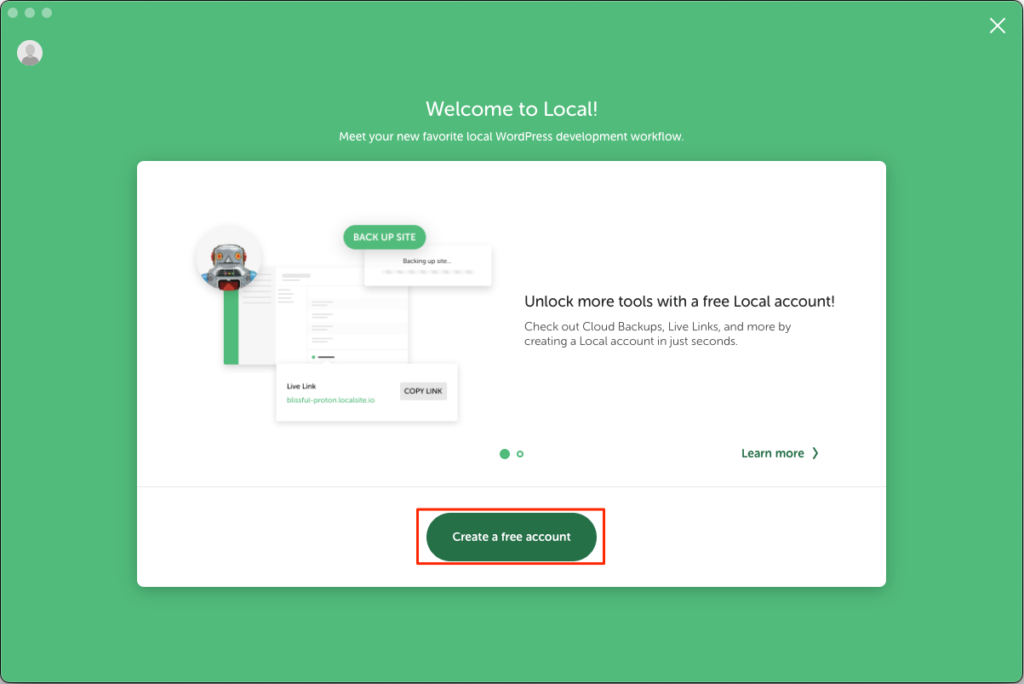
起動が画面が表示されます。アカウントを作るように誘導されますが、作りたくない場合は右上の「✗」ボタンで閉じてもOKです。作らなくても構築環境は作れます。

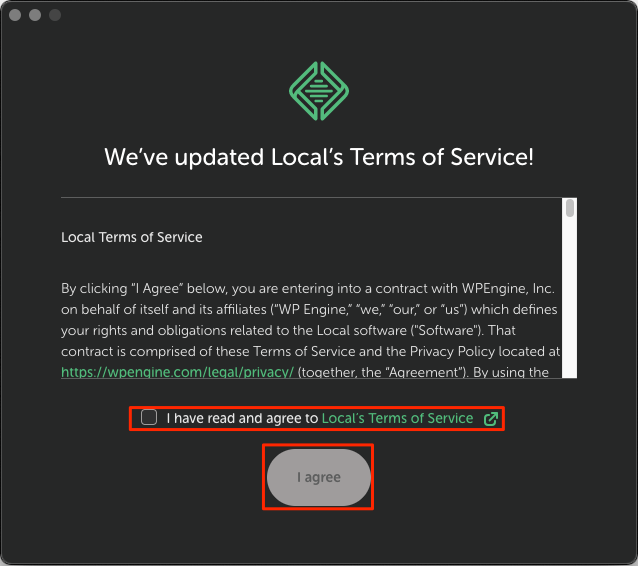
利用規約の確認が表示されるので、チェックして「I agree」ボタンをクリックしてください。


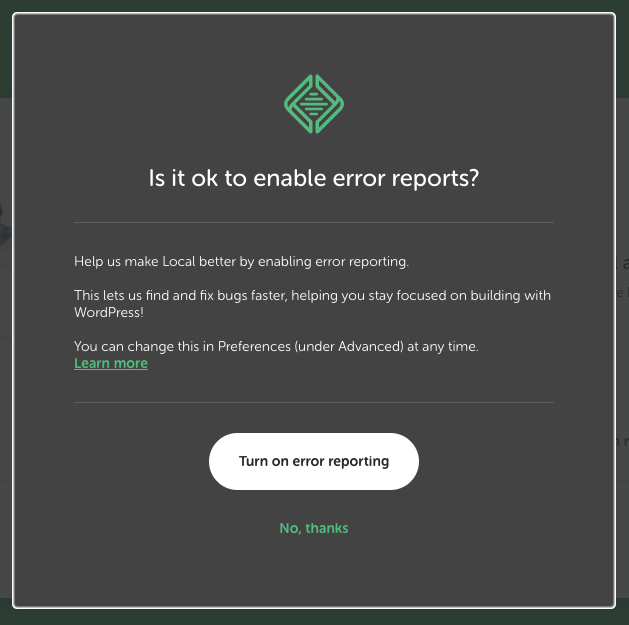
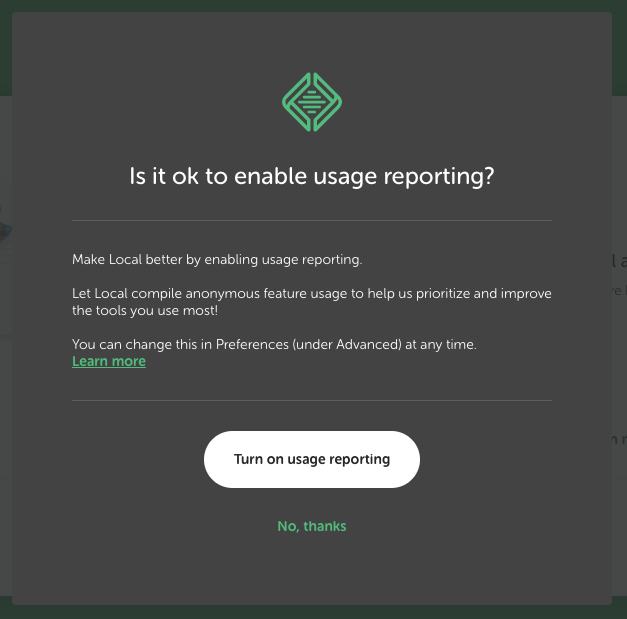
エラー時のレポートを共有するかどうかの確認が表示されます。共有しなければ「No,thanks」で大丈夫です。

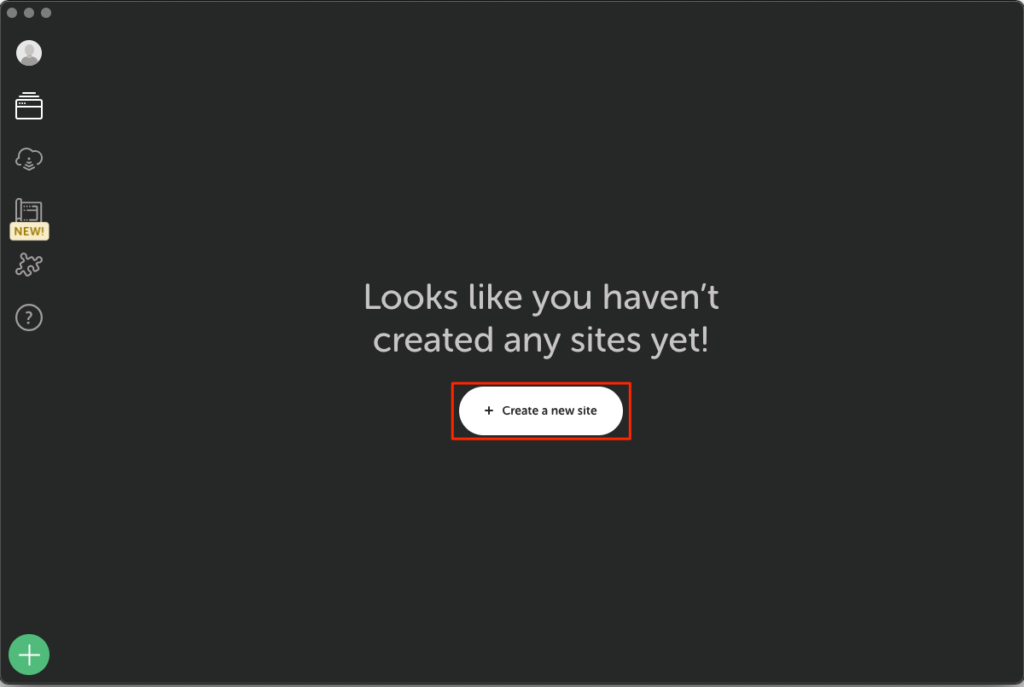
英語で「まだサイトを作って無いですね」と言われるので、「Create a new site」をクリックしてサイトを作ります。

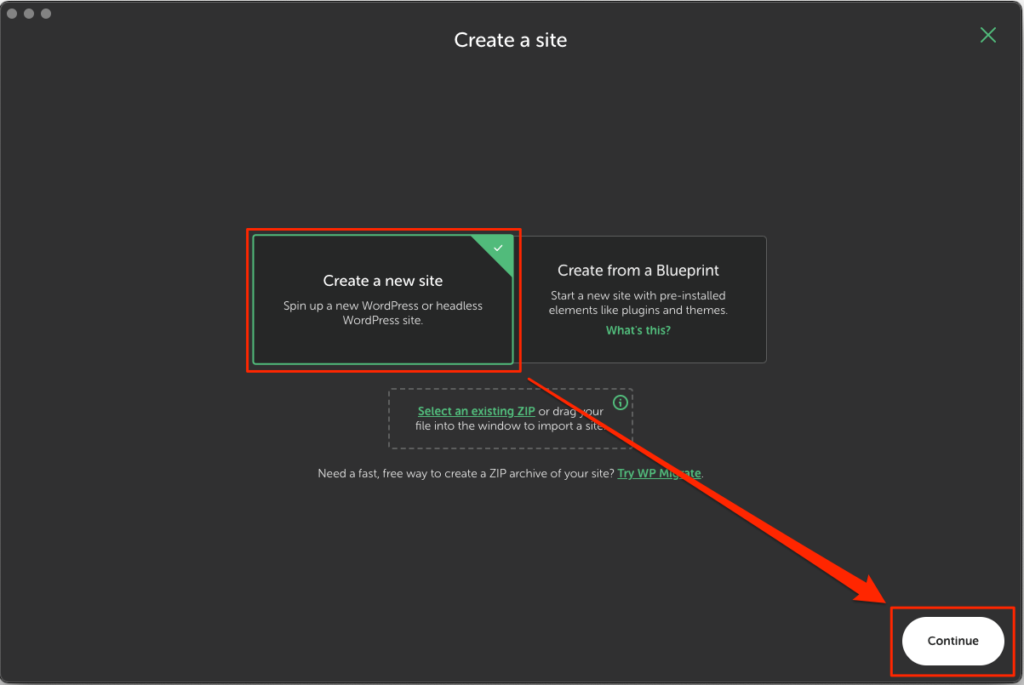
新規で作る場合には「Create a new site」を選択します。
「Create from a Buleprint」は、よく使うプラグインやテーマを設定してある雛形からインストールする場合に使います。慣れてきたら使いましょう。
「Continue」をクリックします。

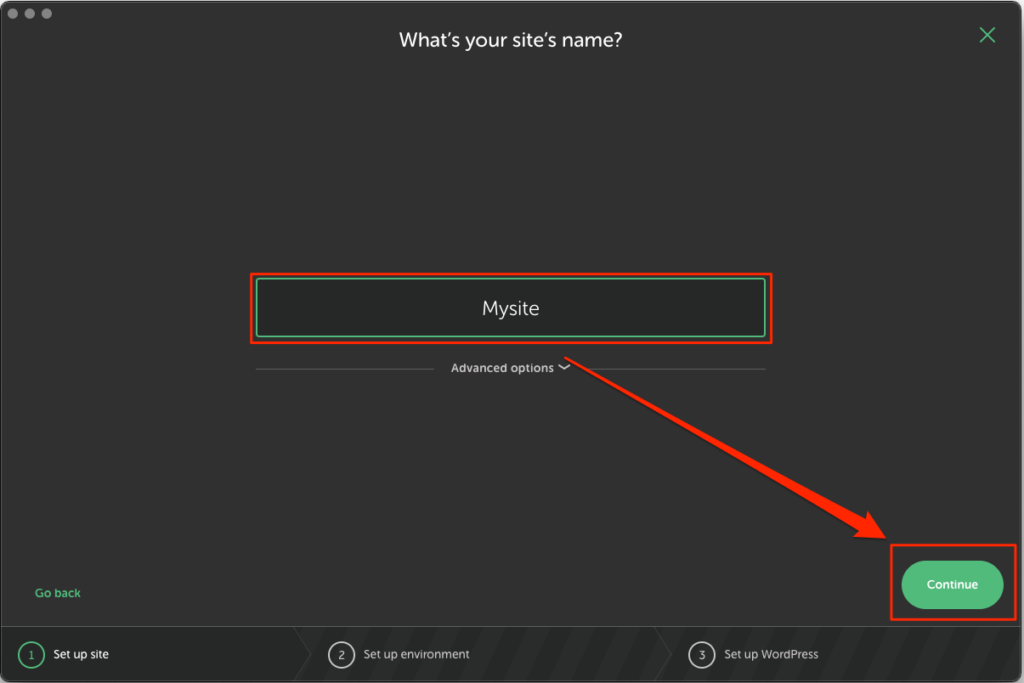
サイト名を入力します。内容は何でも大丈夫ですが、URLに使えない記号は避けておきましょう。

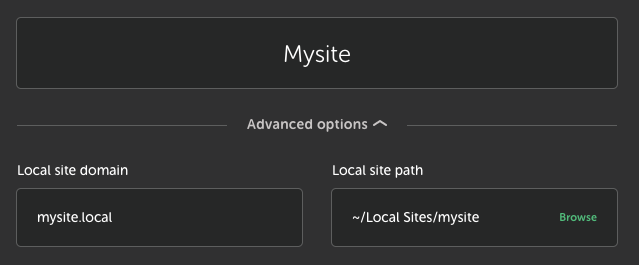
「Advanced options」ではブラウザに表示するドメイン名と、PC内のどこにWPファイルを格納するかが選択できます。
必要であれば適宜、内容を設定を変更し、「Continue」をクリックします。
サイト名はあとで変更することも可能です

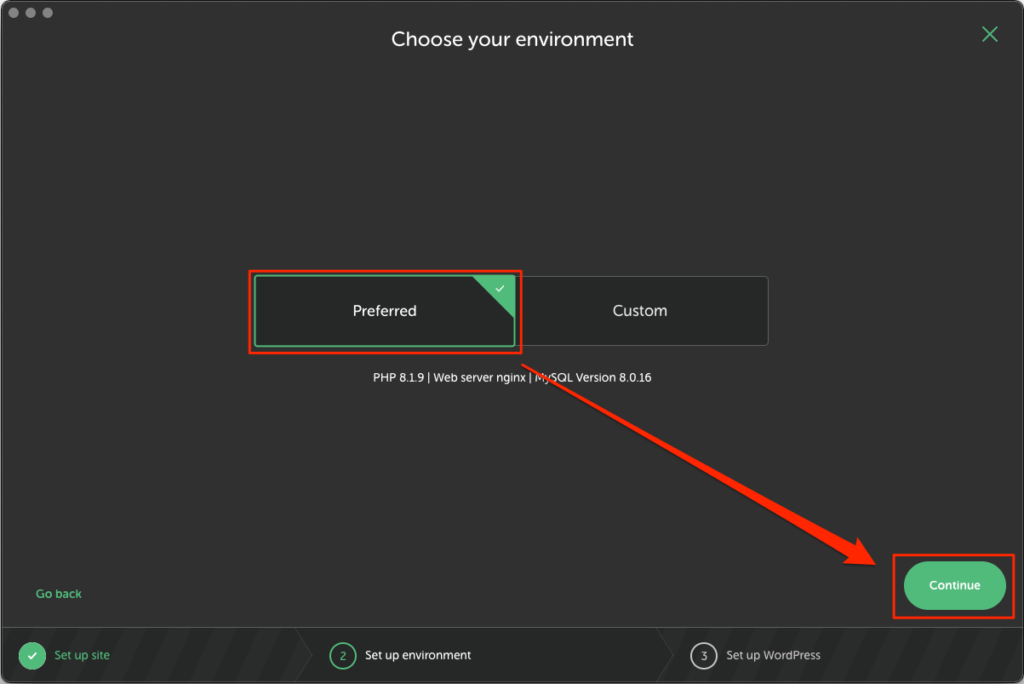
設定を選択できます。「Preferred」はおすすめの設定です。特にこだわりがない場合には「Preferred」で問題ありません。
PHPやDBのOSを変更したい場合には「Custom」を選択し、各種アプリのバージョンを選択して下ください。

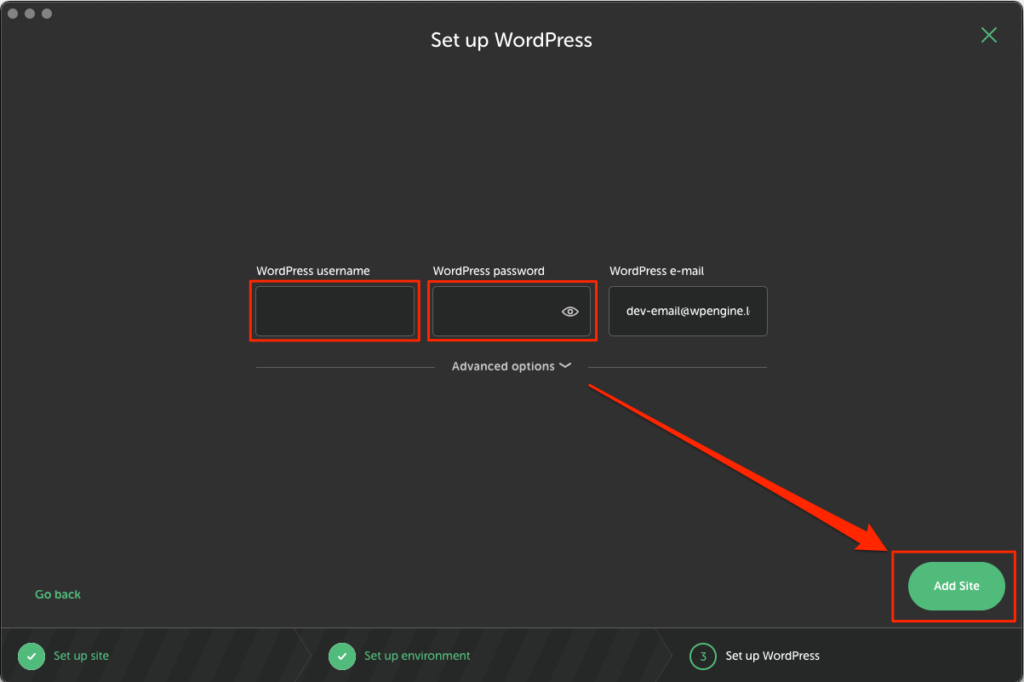
管理画面にログインするためのユーザー名、パスワードを設定します。

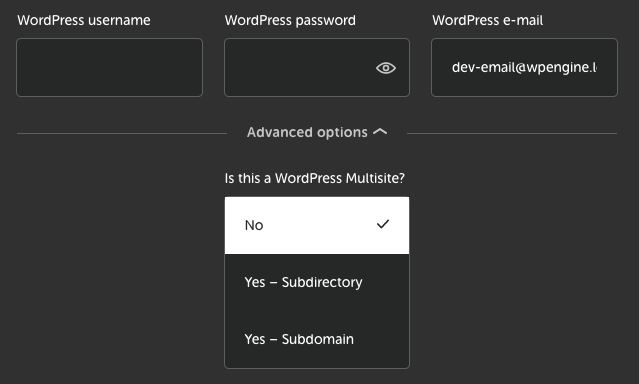
「Advanced options」ではWPをマルチサイトで構築するか選択ができます。
意味がわからない人はそのままの設定にしておきましょう。
「Add Site」をクリックするとWpの設定が始まります。

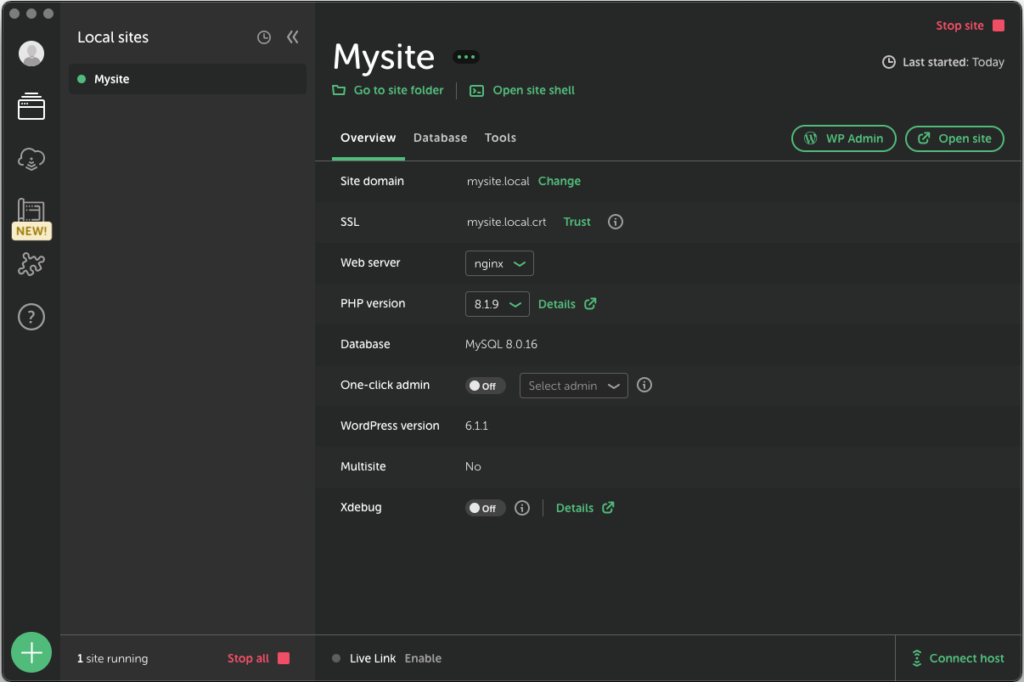
インストールが終わったら、もうWordPressのローカル環境の構築は終了です。
Open siteをクリックするとワードプレスがインストールされた構築環境がブラウザで表示されます。
Localの便利な使い方
Localだけでも非常に便利なのですが、構築が便利になる方法がいくつかあるので紹介します。
複数サイトを設定する
Localでは構築環境を複数設定することが可能です。
複数サイトを運営していたり、受託で複数サイトの構築をしている場合、構築環境を複数あったほうが便利です。
Localならアプリ上の「+(プラス)」ボタンを押すだけで、サイトの追加が開始できて、設定もインストールした時と同じ流れで簡単にサイトを増やせます。
プラグインで効率化する
Localにはプラグインを追加する機能があり、構築に便利な機能をLocalに追加して作業を効率化することができます。
オススメはInstantReloadです。
Instant Reload
Instant Reloadは、ファイルを変更して保存するだけで、自動でブラウザを更新してくれるプラグインです。
とくにCSSの編集をするときに、ファイルを保存するだけでブラウザ画面が更新され変更した内容が適用できているか確認できるので、かなりの時短になります。
CSSやJS等、一部のファイルにしか対応はしていないので注意が必要ですが、WP構築時には必須のプラグインです。
Localのよくある質問
Localインストールのまとめ
簡単にWordPressの環境構築を準備できるLocalのインストール方法を解説しました。
WordPressはWeb環境が無いと操作する事ができませんので、是非環境を準備して練習・構築をしましょう。
わからないことは書籍でも調べることができます。購入して勉強してみましょう。


