目次
Workflowに心奪われた。
iOSのworkflowアプリが便利だったので、最初に作ったQRコード(バーコード)リーダーのレシピを公開してみたいと思います。
WorkFlowとは、自分好みのアクションを組み合わせてプログラムを作れる無料のアプリです。
画面操作はほぼドラッグするだけの簡単操作なので作り方を確認してください。
レシピ大公開
配布されているQRコードリーダーで不満だった点を解消できたので、自分的には満足できたので、レシピとあわせて作り方を公開してみようと思う。
欲しかった機能
- iOS版のGoogleChromeを入れているので、読み込んだURLを開くブラウザを選べるようする。
- 読み取ったURLをクリップボードにコピーもできるようにする。
- URLだけ抽出する機能をつける。
- URLではなかった時、再読込できるようにする。
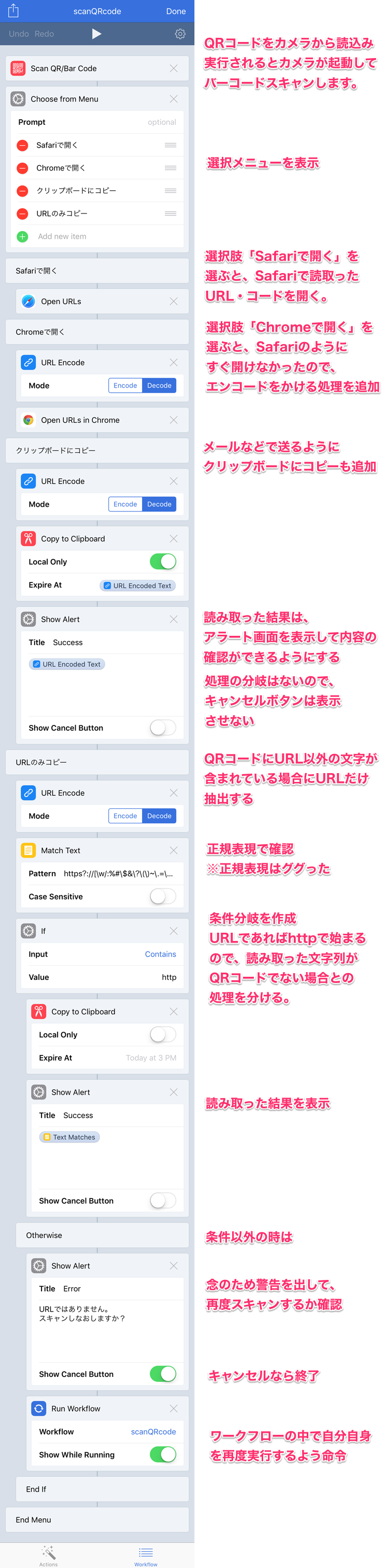
レシピの作り方

これで理想通り動くようになりました。
あとはホーム画面にアイコンを追加して完了です。
まとめ
- 自分好みの処理を加えられるので、分岐処理を使いやすいように分けてもいい。
- ややカメラ起動したときの画面が殺風景。それ以外は不満はない。
- アイデア次第でもっと処理できることはありそう。
是非QRコードリーダー作ってみてください。
