効率化– tag –
-

iCloudの写真をバックアップするオススメの方法(PC/スマホ別)
iPhoneのカメラの性能がとても良く、綺麗な写真がたくさん撮れるので、デジカメよりもiPhoneで撮影する事が多いです。 ただ、たくさん写真を撮るとデータが溜まっていくので、どんどんiPhoneの容量が少なくなっていきますよね? 写真は必要なものだけiPhon... -

【無料公開】SearchConsole順位確認レポート
SearchConsole(サーチコンソール)はサイトの順位チェックする上では必要不可欠なサービスですが、確認するには少し手間がかかってしまいます。無料でサーチコンソールの確認ができるレポートをつくりましたので、活用してください。 -

【簡単だった】グーグルポータルで絞り込みを解除する画面操作方法とは?
Googleデータポータルでレポートを確認する際にべんりなInterractonグラフ。絞り込みの解除方法を3種類紹介します。 -

データポータルの表の項目にリンクを設定する方法(関数)
データポータルのグラフには関数でリンクを設定することができます。一覧表などで項目をURLにしている場合には関数でリンクを設定するとページの確認ができて便利です。 -

めんどくさいアクセス解析レポートを自動化してくれるGoogleデータポータル
Googleデータポータルはアクセス解析ほかいろいろなデータを分析するために便利なツールです。今回はアクセス解析をデータポータルで使うメリットを説明します。 -

GoogleChromeデベロッパーツールをファンクションキーで開く設定:Mac
サイトの制作や修整の際にいまやデベロッパーツールを使わない人はもういないと思います。サイトのチェックだけでなく、レスポンシブチェック、サイトのデータサイズチェック、JSの動作チェック、オーバーライド機能など多数の機能が含まれています。 ただ... -

新しい画面キャプチャショートカット:長くMacをつかっている人ほど知ってほしいショートカット
長年Macを使っていると使い慣れたショートカットで済ませてしまうこともよくあると思います。ただ、MacOSのアップデートで追加されたショートカットには便利なものがたくさんありました。 今回はいままで使いにくかった画面キャプチャに新しいショートカッ... -

hostsファイルを書き換えるよりも簡単にVirtual Hostを使うメリット:GoogleChrome
新サイト作成中などでドメインのIPアドレスを変更してサーバーを参照するように設定する場合があると思います。今回紹介する機能拡張を使えば簡単に書き換えができるのと、ちょっとしたテクニックでサイト制作に役に立つ使い方を紹介します。 バーチャルで... -

ワードプレスの記事を投稿するショートカットレシピ:iPhone
久しぶりのショートカットに関する投稿ですね。 このサイトはWordpressで作っています。WordpressはCMSですので管理画面があり、管理画面に記事入力してを記事投稿をします。 思いついた記事のアイデアを記事投稿するのに、管理画面を開いて、新規投稿を選... -

MacでCSV編集するならテーブルツールがオススメ
エクセルを起動するにはおもすぎて時間がかかってしまう。でも内容の確認はしたい。けど、テキストエディタで開くと読みにくいCSVファイル。 Quick Lookでキレイにレイアウトされて表示する方法はあるけれども、閲覧と簡単な編集ができるツールがあればと... -

ページ内のリンクを一気に開く機能拡張Linkclump:Google Chrome
クリップボードの中にあるURLを開いてくれるPastyはテキストファイルなどに書かれたリンクを一気に開くにはとても便利ですが、表示しているWebページにあるリンクを一気に開く事には対応していませんでした。 https://onecontents.com/web/extention-pasty... -

iPhoneを便利に変身させるショートカット レシピ集まとめ【随時更新】
以前、ショートカットがまだWorkflowという名前だった時には自作のレシピを公開しましたが、今回はネットで見つけたショートカットのレシピをまとめてみました。 いろいろと見たり作ったりしている中で見つけた汎用性の高いレシピをまとめてみましたので、... -

iOS ショートカットアプリからLINEにメッセージが送れない!?
Siriショートカットとの連動ができているのも新しいショートカットの魅力であり、可能性に満ちているショートカットアプリですが、万能ではないですね。 WorkFlowからバージョンアップしたショートカットアプリには【Siriからの提案】の項目が増えました。... -

オーバーライド機能を使ってCSSを調整しながら即保存する方法:GoogleChrome
GoogleChormeを使われている方は、各種ブラウザの中で一番多いのではないでしょうか。もちろん、私もGoogleChromeをプライベートでも業務でも使っています。 普段はWeb制作に関わる作業が多いので、GoolgeChromeをブラウジング以外のツールとしても使って... -

Workflowで作ったレシピを公開:iOS
以前かいたWorkflowの記事を振り返っていて、普段使いできそうなrecipeを思いついたのでさくっと作ってみた。 他にも以前作っていたものも合わせて公開します。 Control URL:URLを他のブラウザに送る等 開いているページのURLをコピーしたいときに態々URL... -

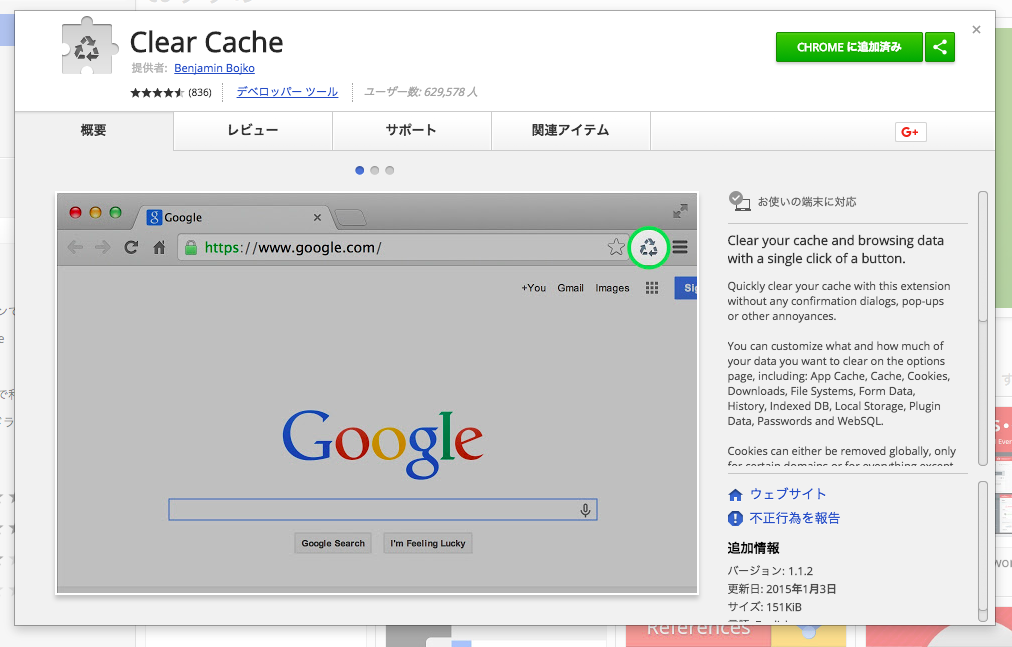
ブラウザキャッシュを一発クリア Clear cache:Google Chrome アドオン
GoogleChromeのブラウザキャッシュをクリアしてくれるアドオン。 Clear cache インストール後、ツールバーのボタンをクリックするとChromeのキャッシュをクリアしてくれます。 【ツールバーのボタン】 リサイクルマークみたいなアイコンが表示されます・ ... -

作業効率化の為に使っているGoogle Chrome 機能拡張
インターネット上には膨大な情報が溢れていて、気がつくと最初に探していたページ以外にどんどんリンクを開いて時間を無駄にしてしまう事があったり、効率的にすれば時間を短縮できたりすることはたくさんあります。 効率的に作業をすすめるためにGoogleCh... -

圧倒的に早い。エクセルからリンク付きリストHTMLを作る方法:エクセルHTMLコーディング
エクセルの関数を使って作れるHTMLの技があります。入力も簡単でスピードが早く制作できる方法なので是非試してください。 -

知っておくと3倍作業が早くなるエクセルHTMLコーディング術
エクセルでHTMLコーディングって聞いて、普通はありえない組み合わせだと思ったでしょ? HTMLコーディングをする際にテキストエディタやDreamweaverなどのオーサリングツールを使うことがほとんどですが、経験上一部のコーディングはエクセルで行っ...
1